Pengertian Hambatan, Arus, Tegangan dan Bunyi Hukum Ohm
1. Arus
Arus listrik adalah banyaknya muatan listrik yang mengalir tiap satuan
waktu. Muatan listrik bisa mengalir melalui kabel atau penghantar
listrik lainnya.
I = Q/T
Pada zaman dulu, Arus konvensional didefinisikan sebagai aliran
muatan positif, sekalipun kita sekarang tahu bahwa arus listrik itu
dihasilkan dari aliran elektron yang bermuatan negatif ke arah yang
sebaliknya.
Satuan SI untuk arus listrik adalah ampere (A).
2. Hambatan
Hambatan listrik adalah perbandingan antara tegangan listrik dari suatu
komponen elektronik (misalnya resistor) dengan arus listrik yang
melewatinya. Hambatan listrik dapat dirumuskan sebagai berikut:
R = V/I
atau
di mana V adalah tegangan dan I adalah arus.
Satuan SI untuk Hambatan adalah Ohm (R).
3. Tegangan
Tegangan listrik (kadang disebut sebagai Voltase) adalah perbedaan
potensi listrik antara dua titik dalam rangkaian listrik, dinyatakan
dalam satuan volt. Besaran ini mengukur energi potensial sebuah medan
listrik untuk menyebabkan aliran listrik dalam sebuah konduktor listrik.
Tergantung pada perbedaan potensi listrik satu tegangan listrik dapat
dikatakan sebagai ekstra rendah, rendah, tinggi atau ekstra tinggi.
V= I .R
Satuan SI untuk Tegangan adalah volt (V).
4. Hukum OHm
Pada dasarnya sebuah rangkaian listrik terjadi ketika sebuah penghantar
mampu dialiri electron bebas secara terus menerus. Aliran yang
terus-menerus ini yang disebut dengan arus, dan sering juga disebut
dengan aliran, sama halnya dengan air yang mengalir pada sebuah pipa.
Tenaga (the force) yang mendorong electron agar bisa mengalir dalam
sebauh rangkaian dinamakan tegangan. Tegangan adalah sebenarnya nilai
dari potensial energi antara dua titik. Ketika kita berbicara mengenai
jumlah tegangan pada sebuah rangkaian, maka kita akan ditujukan pada
berapa besar energi potensial yang ada untuk menggerakkan electron pada
titik satu dengan titik yang lainnya. Tanpa kedua titik tersebut istilah
dari tegangan tersebut tidak ada artinya.
Elektron bebas cenderung bergerak melewati konduktor dengan beberapa
derajat pergesekan, atau bergerak berlawanan. Gerak berlawanan ini yang
biasanya disebut dengan hambatan. Besarnya arus didalam rangkaian adalah
jumlah dari energi yang ada untuk mendorong electron, dan juga jumlah
dari hambatan dalam sebuah rangkaian untuk menghambat lajunya arus. Sama
halnya dengan tegangan hambatan ada jumlah relative antara dua titik.
Dalam hal ini, banyaknya tegangan dan hambatan sering digunakan untuk
menyatakan antara atau melewati titik pada suatu titik.
Untuk menemukan arti dari ketetapan dari persamaan dalam rangkaian
ini, kita perlu menentukan sebuah nilai layaknya kita menentukan nilai
masa, isi, panjang dan bentuk lain dari persamaan fisika. Standard yang
digunakan pada persamaan tersebut adalah arus listrik, tegangan ,dan
hambatan.
Symbol yang digunakan adalah standar alphabet yang digunakan pada
persamaan aljabar. Standar ini digunakan pada disiplin ilmu fisika dan
teknik, dan dikenali secara internasional. Setiap unit ukuran ini
dinamakan berdasarkan nama penemu listrik. Amp dari orang perancis Andre
M. Ampere, volt dari seorang Italia Alessandro Volta, dan ohm dari
orang german Georg Simon ohm.
Simbol matematika dari setiap satuan sebagai berikut “R” untuk
resistance (Hambatan), V untuk voltage (tegangan), dan I untuk intensity
(arus), standard symbol yang lain dari tegangan adalah E atau
Electromotive force. Simbol V dan E dapat dipertukarkan untuk beberapa
hal, walaupun beberapa tulisan menggunakan E untuk menandakan sebuah
tegangan yang mengalir pada sebuah sumber ( seperti baterai dan
generator) dan V bersifat lebih umum.
Salah satu dasar dalam perhitungan elektro, yang sering dibahas
mengenai satuan couloumb, dimana ini adalah besarnya energi yang setara
dengan electron pada keadaan tidak stabil. Satu couloumb setara dengan
6.250.000.000.000.000.000. electron. Symbolnya ditandai dengan Q dengan
satuan couloumb. Ini yang menyebabkan electron mengalir, satu ampere
sama dengan 1 couloumb dari electron melewati satu titik pada satu
detik. Pada kasus ini, besarnya energi listrik yang bergerak melewati
conductor (penghantar).
Sebelum kita mendefinisikan apa itu volt, kita harus mengetahui
bagaimana mengukur sebuah satuan yang kita ketahui sebagai energi
potensial. Satuan energi secara umum adalah joule dimana sama dengan
besarnya work (usaha) yang ditimbulkan dari gaya sebesar 1 newton yang
digunakan untuk bergerak sejauh 1 meter (dalam satu arah). Dalam british
unit, ini sama halnya dengan kurang dari ¾ pound dari gaya yang
dikeluarkan sejauh 1 foot. Masukkan ini dalam suatu persamaan, sama
halnya dengan I joule energi yang digunakan untuk mengangkat berat ¾
pound setinggi 1 kaki dari tanah, atau menjatuhkan sesuatu dengan jarak 1
kaki menggunakan parallel pulling dengan ¾ pound. Maka kesimplannya, 1
volt sama dengan 1 joule energi potensial per 1 couloumb. Maka 9 volt
baterai akan melepaskan energi sebesar 9 joule dalam setiap couloum dari
electron yang bergerak pada sebuah rangkian.
Satuan dan symbol dari satuan elektro ini menjadi sangat penting
diketahui ketika kita mengeksplorasi hubungan antara mereka dalam sebuah
rangkaian. Yang pertama dan mungkin yang sangat penting hubungan antara
tegangan, arus dan hambatan ini disebut hokum ohm. Ditemukan oleh Georg
Simon Ohm dan dipublikasikannya pada sebuah paper pada tahun 1827, The
Galvanic Circuit Investigated Mathematically. Prinsip ohm ini adalah
besarnya arus listrik yang mengalir melalui sebuah penghantar metal pada
rangkaian, ohm menemukan sebuah persamaan yang simple, menjelaskan
bagaimana hubungan antara tegangan, arus, dan hambatan yang saling
berhubungan.
HUKUM OHM
E = I R
I = E / R
R = I / E
Kesimpulan :
• Tegangan dinyatakan dengan nilai volts disimbolkan dengan E atau V.
• Arus dinyatakan dengan amps, dan diberi symbol I
• Hambatan dinyatakan dengan ohms diberi symbol R
• Hukum Ohm: E = IR ; I = E/R ; R = E/I
Besarnya daya pada suatu rangkaian dapat di hitung dengan :
P = V . I atau P = I2 . R atau P = V2/ R
Dimana :
P : daya, dalam satuan watt
V : tegangan dalam satuan volt
I : arus dalam satuan ampere
Contoh Soal Latihan:
Sebuah bangunan rumah tangga memakai lampu dengan tegangan pada
instalansi lampu rumah tangga tersebut adalah 220 Volt, dan arus yang
mengalir pada lampu tersebut adalah 10 ampere, berapakah hambatan pada
lampu tersebut, hitunglah?
JAWAB :
dik :
V = 220 Volt
I = 10 Amper
Dit : hambatan…………….?
JAWAB
R = V/R
R = 220/10 = 22 ohm
Jadi hambatan yang mengalir adalah 22 ohm
Contoh Soal Latihan:
Didalam suatu rumah tinggal, terpasang sebuah lampu dengan tegangan 220
Volt, setelah di ukur dengan amper meter arusnya adalah 2 ampere,
hitunglah daya yang di serap lampu tersebut ?
JAWAB :
dik :
V = 220 Volt
I = 2 Amper
Dit : Daya…………….?
JAWAB
P = V.I
P = 220. 2 = 440 Watt
Dioalah dari berbagai sumber













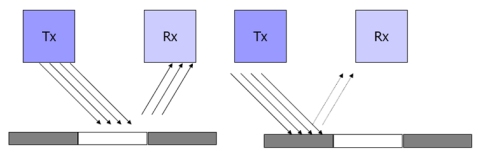
 Ketika
transmitter (infrared) memancarkan cahaya ke bidang berwarna putih,
cahaya akan dipantulkan hampir semuanya oleh bidang berwarna putih
tersebut. Sebaliknya, ketika transmitter memancarkan cahaya ke bidang
berwarna gelap atau hitam, maka cahaya akan banyak diserap oleh bidang
gelap tersebut, sehingga cahaya yang sampai ke receiver tinggal sedikit.
Perbedaan cahaya yang diterima oleh receiver akan menyebabkan hambatan
yang berbeda-beda di dalam receiver (photo dioda) tersebut.
Ilustrasinya seperti gambar di bawah ini.
Ketika
transmitter (infrared) memancarkan cahaya ke bidang berwarna putih,
cahaya akan dipantulkan hampir semuanya oleh bidang berwarna putih
tersebut. Sebaliknya, ketika transmitter memancarkan cahaya ke bidang
berwarna gelap atau hitam, maka cahaya akan banyak diserap oleh bidang
gelap tersebut, sehingga cahaya yang sampai ke receiver tinggal sedikit.
Perbedaan cahaya yang diterima oleh receiver akan menyebabkan hambatan
yang berbeda-beda di dalam receiver (photo dioda) tersebut.
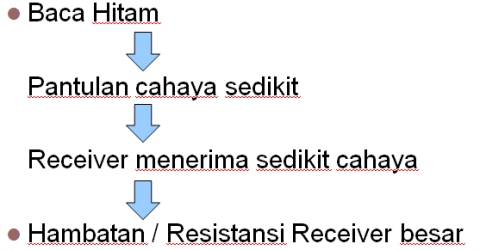
Ilustrasinya seperti gambar di bawah ini. Sebaliknya, kalau cahaya yang dipantulkan oleh bidang hitam, maka sensor akan :
Sebaliknya, kalau cahaya yang dipantulkan oleh bidang hitam, maka sensor akan : Setelah kita tahu ilustrasi sensor, tinjau kembali rangkaian sensornya, bisa kita analogikan seperti :
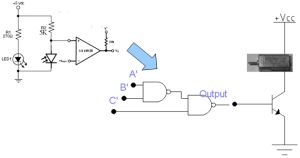
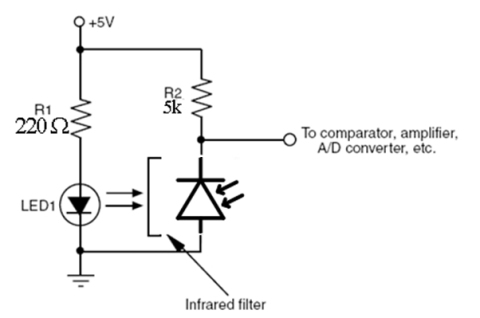
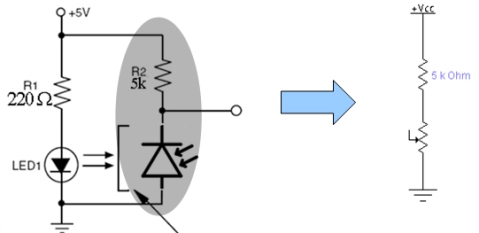
Setelah kita tahu ilustrasi sensor, tinjau kembali rangkaian sensornya, bisa kita analogikan seperti : Tadi
kita tahu kalau hambatan receiver berubah-ubah, jadi otomatis
rangkaian sensor yang bagian kanan bisa kita analogikan seperti gambar.
Receiver bisa kita analogikan dengan resistor variabel, yaitu resistor
yang nilai hambatannya bisa berubah. Otomatis, dengan pembagi
tegangan, nilai tegangan di output rangkaian juga akan berubah-ubah
bukan? Jadi, baca putih akan mengeluarkan output dengan tegangan rendah
(sekitar 0 Volt) dan baca hitam akan mengeluarkan output dengan
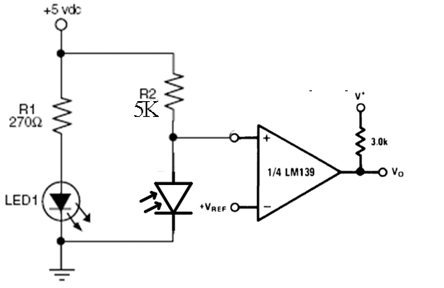
tegangan tinggi (mendekati Vcc = 5 Volt). Untuk rangkaian sensor
pembaca bisa kita lihat gambar di bawah ini.
Tadi
kita tahu kalau hambatan receiver berubah-ubah, jadi otomatis
rangkaian sensor yang bagian kanan bisa kita analogikan seperti gambar.
Receiver bisa kita analogikan dengan resistor variabel, yaitu resistor
yang nilai hambatannya bisa berubah. Otomatis, dengan pembagi
tegangan, nilai tegangan di output rangkaian juga akan berubah-ubah
bukan? Jadi, baca putih akan mengeluarkan output dengan tegangan rendah
(sekitar 0 Volt) dan baca hitam akan mengeluarkan output dengan
tegangan tinggi (mendekati Vcc = 5 Volt). Untuk rangkaian sensor
pembaca bisa kita lihat gambar di bawah ini. 
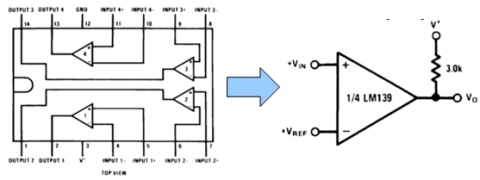
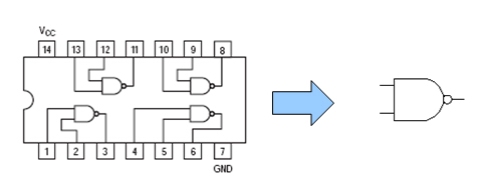
 Processor (IC LM339)
Processor (IC LM339)

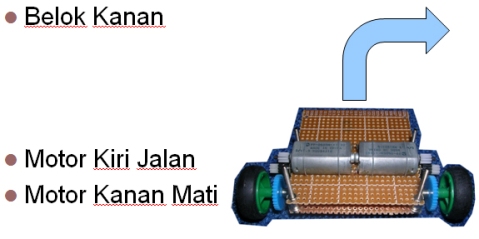
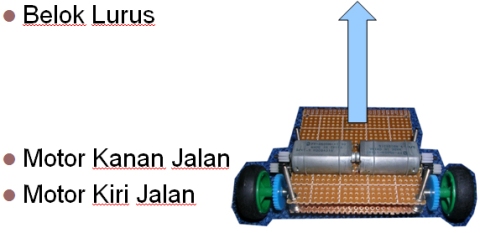
 Processor (Motor)
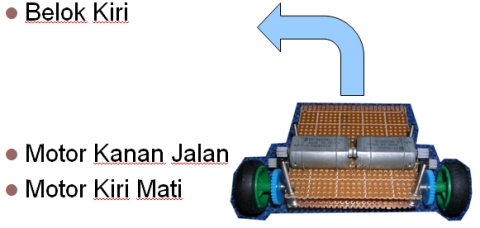
Processor (Motor) Kemudian, lihat ilustrasi di bawah ini ketika robot akan berbelok ke arah kiri.
Kemudian, lihat ilustrasi di bawah ini ketika robot akan berbelok ke arah kiri.

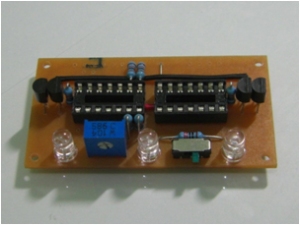
 Jadi, sejauh ini kita punya rangkaian lengkap seperti di bawah ini.
Jadi, sejauh ini kita punya rangkaian lengkap seperti di bawah ini.